Add an Anchor
Anchors are a helpful tool to guide your readers through lengthy content and allow them to quickly access specific sections of a page. An anchor is a hyperlink that directs the reader to a particular location within a webpage, rather than to another webpage. This step-by-step guide will teach you how to create and use anchors on Capacity4dev, making it easier for your audience to navigate your content.
Give these steps a try and see the difference it makes in guiding your readers through your content:
- Step: Place your Cursor at the Desired Location
- Step: Click the Anchor Icon
- Step: Assign a Name to the Anchor
- Step: Create a Link to the Anchor
- Step: Use Anchors to Link to Another Page
Step 1: Place your cursor at the desired location
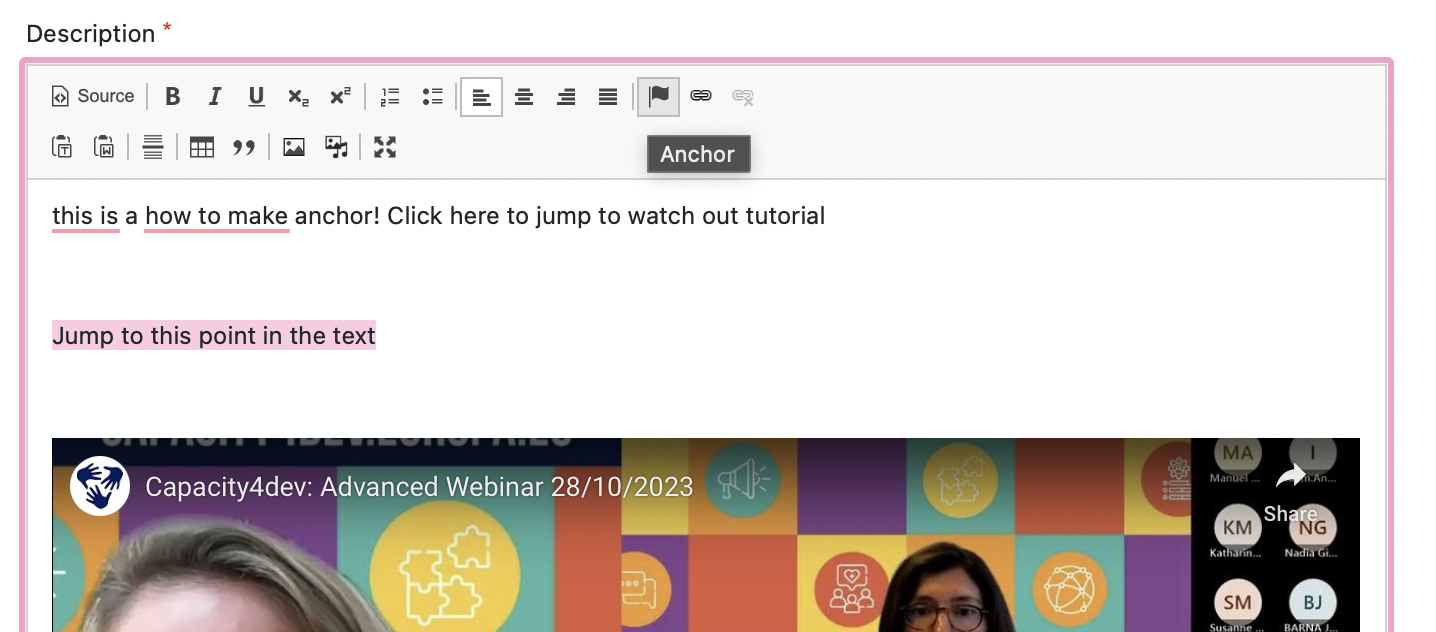
In the editor, select the text that you want the reader to jump to.
On the picture you see that have selected the text where we want the reader to jump to when he/she click on the link.

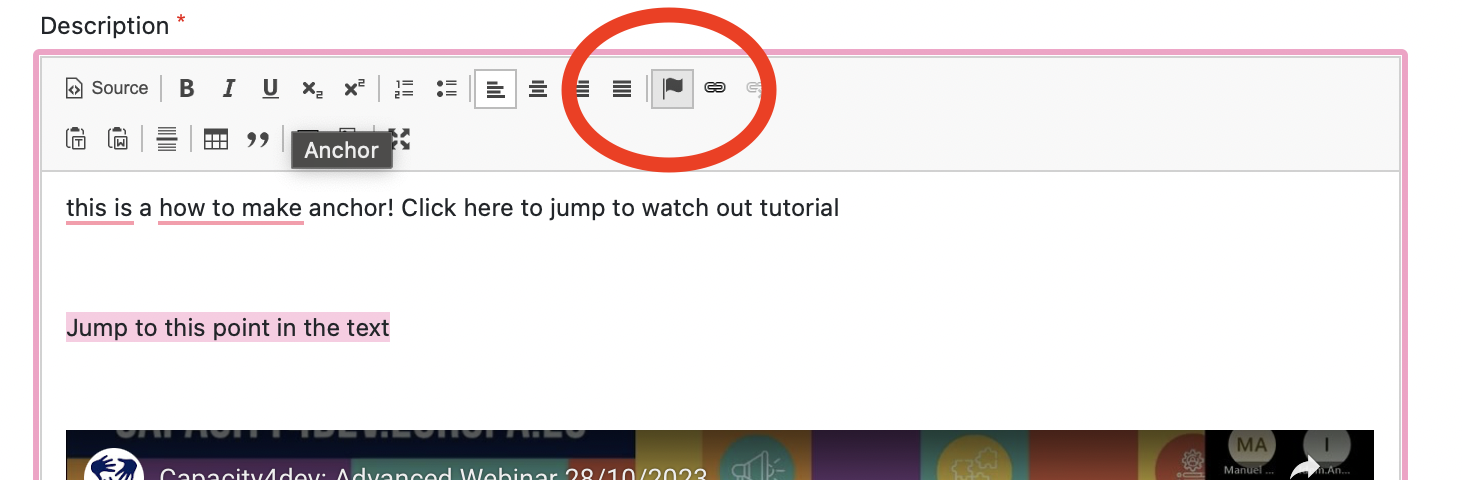
Click the anchor icon to insert an anchor at the selected location.
While having selected text, we click on the "flag," which is anchor function.

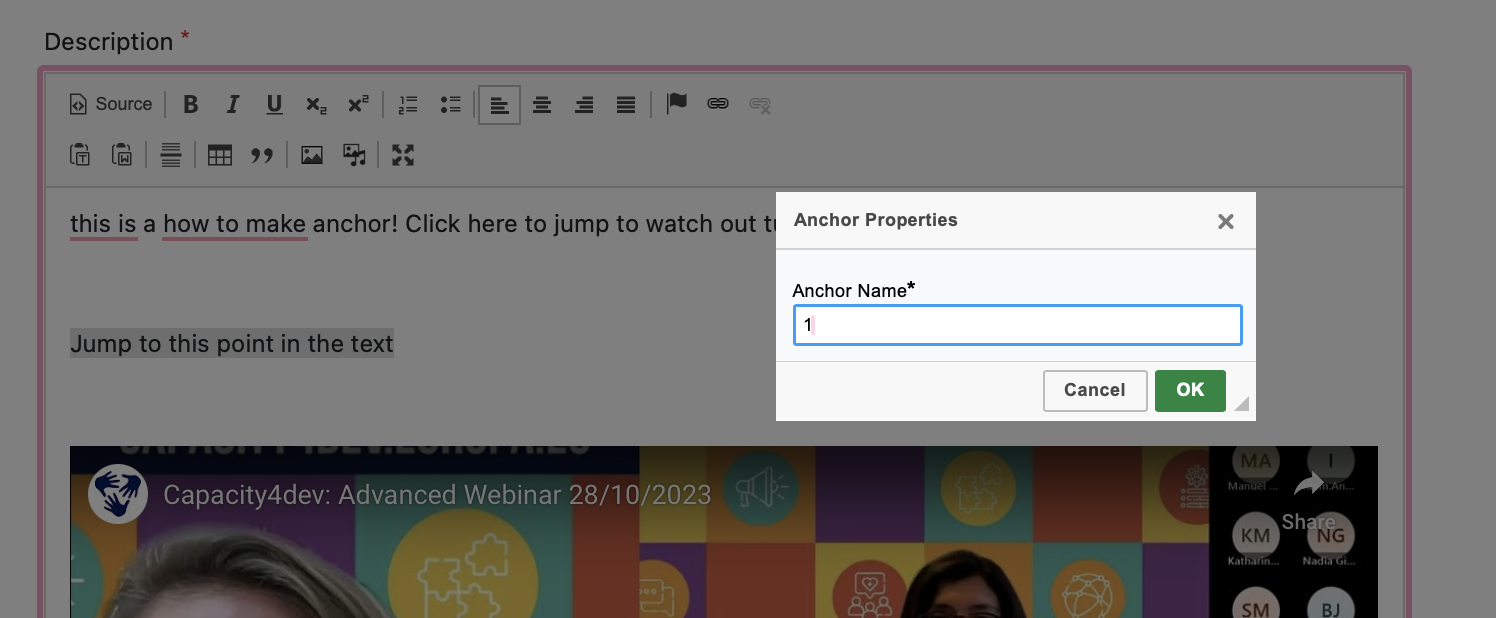
Step 3: Assign a name to the anchor
Give your anchor a unique name without spaces (some punctuation is allowed). All anchors inside the text need to have their unique name, for example, 1, 2, 3, 4, ....

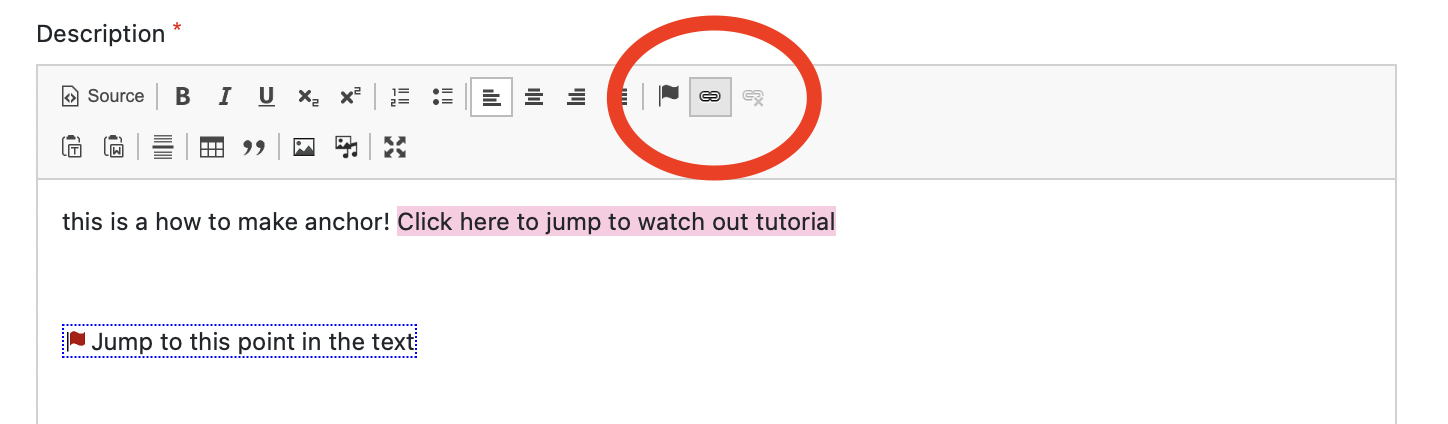
Step 4: Create a link to the anchor
Scroll back up to the text that should link to the anchor, highlight it, and click the link button to insert a link.

Add a hash key (#) before the anchor name (e.g., #1).

Step 5: Use anchors to link to another page
If you want to add an anchor to another page, create the anchor on the target page first, and then add a link on the original page using the full URL, followed by the anchor name (e.g., https://www.capacity4dev.com/page#section5).
Anchors are a powerful way to improve the readability and navigation of your content on Capacity4dev. By following this guide, you can create anchors that help your readers quickly locate and access specific sections of a page.