Embed Media
Sure! To style the first row of your table, you can add some inline CSS to the `` tag of the first row. Here is the modified HTML code with the first row styled as requested: ```html
Media plays an essential role in enriching your content, engaging with your audience, and fostering interaction on the Capacity4dev platform. This step-by-step guide will walk you through the process of seamlessly embedding various types of media, ensuring you can enhance your content and make it visually appealing and interactive.
Embed media in your content! Give these steps a try:
- Step: Edit the Page You want to Embed Media
- Step: Post Your Media on White Listed Platforms
- Step: Insert Media
- Step: Paste Link
- Step: Save
Detailed Steps
Step 1: Edit the Page You want to Embed Media
Access a page or content on Capacity4dev that you want to post an Embedded Media. Find out more on how to post content.
Step 2: Post Your Media on White Listed Platforms
You cannot upload media on Capacity4dev bigger than 15 MB. Therefore, we recommend using one of the platforms below to upload your media and then embed it on Capacity4dev:
| Supported Platforms for Embeding Videos |
| youtube.com |
| youtu.be |
| youtube-nocookie.com |
| slideshare.net |
| google.com |
| bing.com |
| w.soundcloud.com |
| livestream.com |
| dailymotion.com |
| facebook.com |
| cdn1.cache.twofourdigital.net |
| widgets.twimg.com |
| webcast.ec.europa.eu |
| player.vimeo.com |
| platform.twitter.com |
| player.cdn.tv1.eu |
| maps.google.com |
| maps.google.be |
| forms.communi-k.eu |
| embed.scribblelive.com |
| archive.org |
| 127.0.0.1 |
| apis.google.com |
| .europa.eu |
| *.eu.int |
| *.cc.cec |
| *.jrc.(it|org|es|nl|be) |
| wikipedia.org |
| flickrembed.com |
| vimeo.com |
| europarl.europa.eu |
| ec.europa.eu |
| europa.eu |
| debategraph.org |
| sdk.companywebcast.com |
| surveygizmo.eu |
| app.powerbi.com |
| prezi.com |
| twitter.com |
| linkedin.com |
| youku.com |
| walls.io |
| video.ibm.com |
| conectys.com |
| creacast.com |
| abcnet.lu |
| easme-web.eu |
| chatbot-ui.cnect.eu |
| chatbot-ui-dev.cnect.eu |
| sli.do |
| slido.com |
| euneighbours.eu |
| energypoverty.eu |
| clevercast.com |
| restream.io |
| app.gdpr-central.eu |
| psma.poolpio.com |
| capacity 4dev.h5p.com |
| commission.europa.eu |
| euronews.com |
| forms.office.com |
| referecematerials.profitconnect.nl |
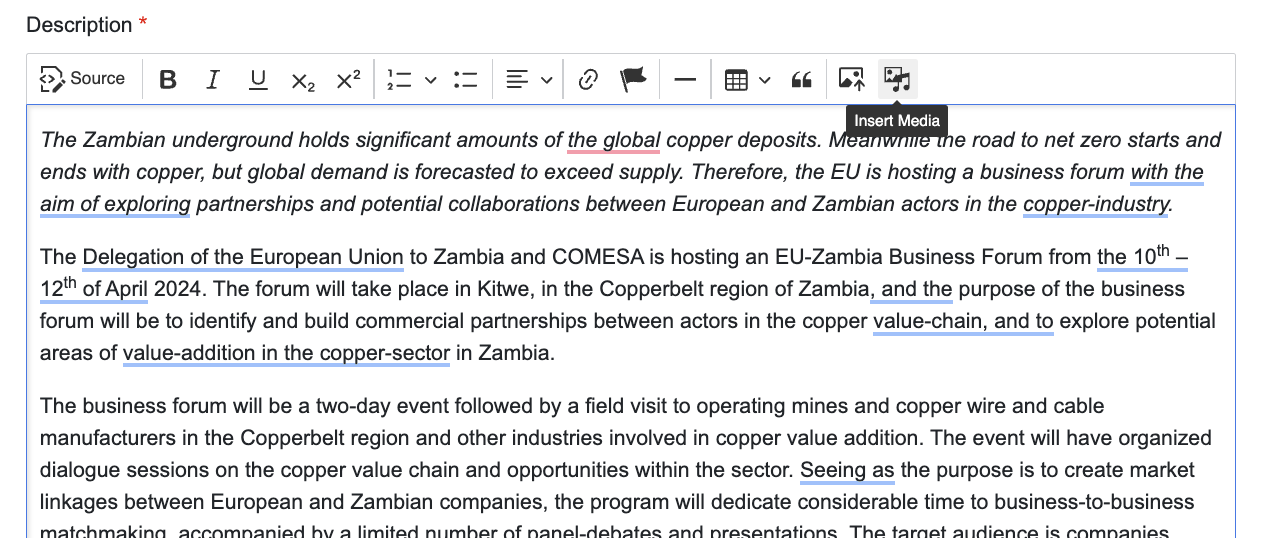
Click on Insert media on the top navigation bar of your editor
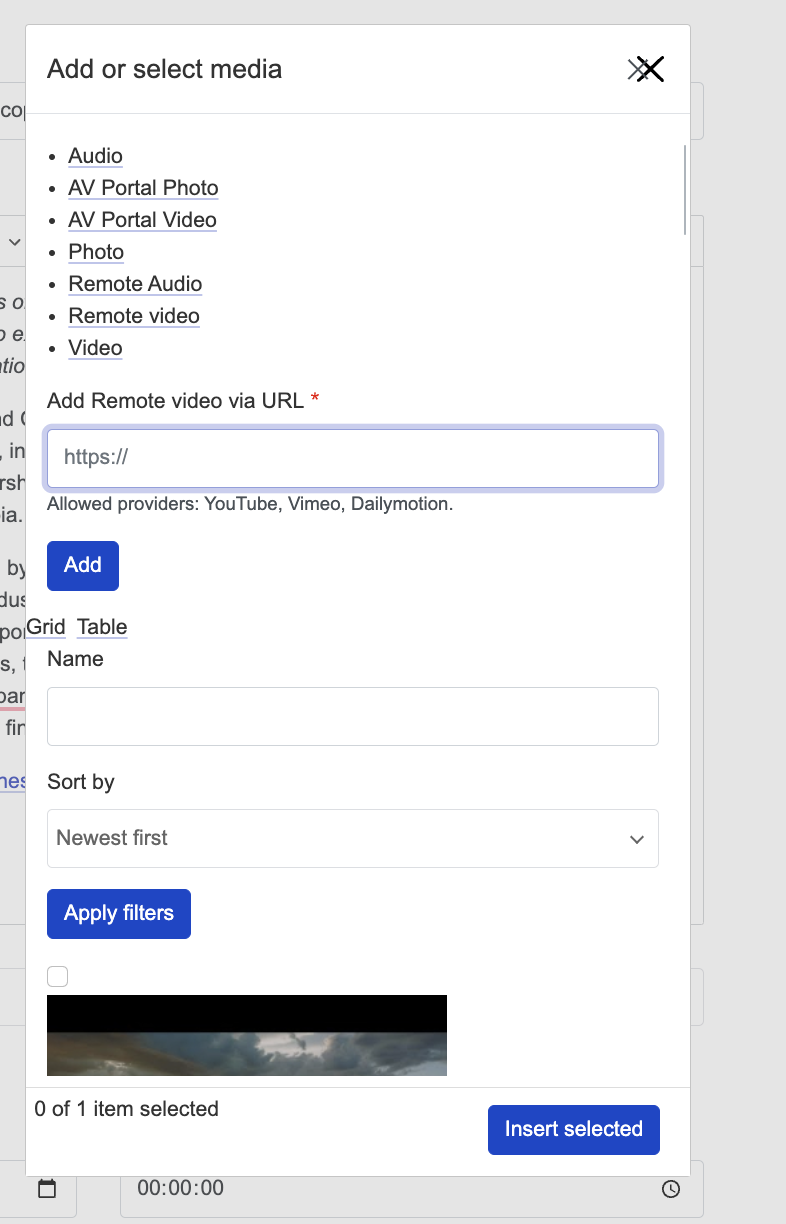
You select the "Remote video" option in the drop-down list.
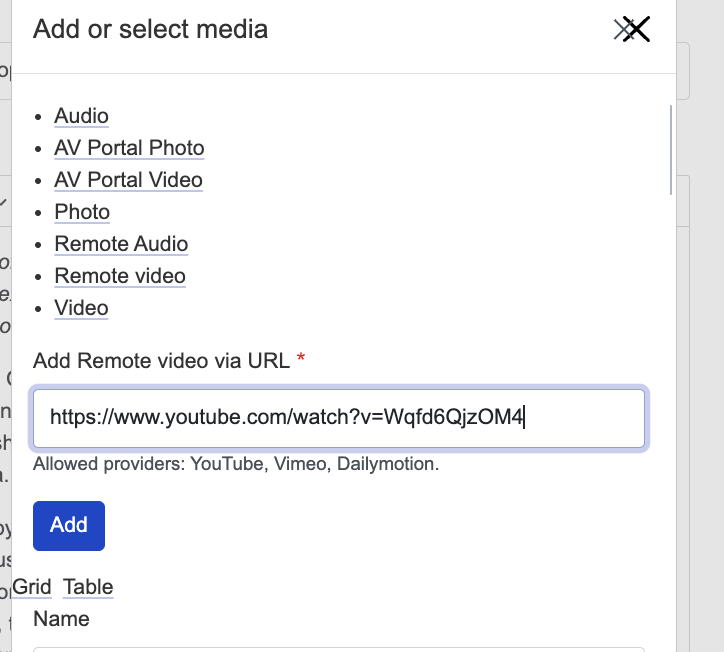
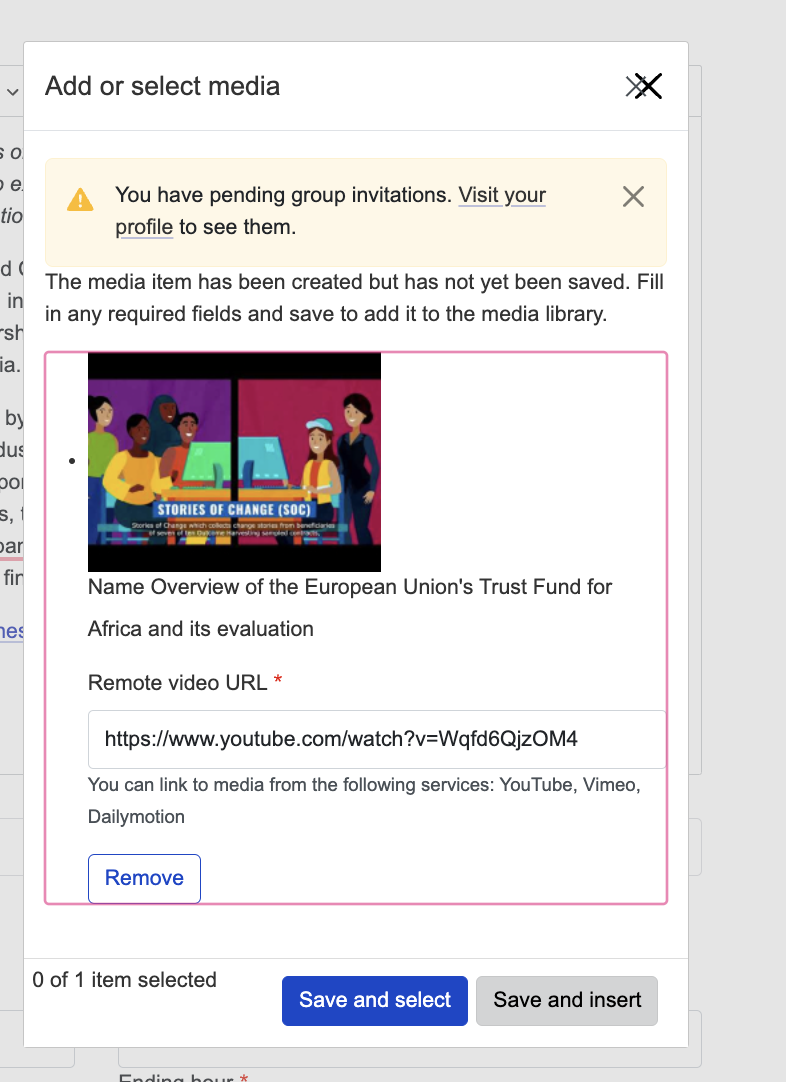
Go to your video uploaded on YouTube or any other whiteliste platform and copy paste URL link to "Add Remote video via URL" field.
When copy pasted, slick on "add" button.
After, you click on "Save and Insert"
Because the video has been embedded from third party hosting, it will have a blue layer over it.
When you embed all your media to the selected page, do not forget to save, post, or publish your work!
``` This will style the first row of your table with a dark green background and white text. If you prefer light grey text, you can change the `color` value to `lightgrey`.